toscdesign
Enthusiast
Thread Starter
- Mitglied seit
- 17.02.2022
- Beiträge
- 8.507
- Details zu meinem Desktop
- Mouse
- Rollkugeleingabegerät
- Betriebssystem
- https://endof10.org/de/
- Sonstiges
- 3D Drucker: Voron 2.4r2 350 / Voron Trident Pro 250
- Internet
- ▼276 ▲45
Ich bin gerade dabei ein Dashboard für meinen Bambu Drucker zu bauen. Dafür habe ich eine Vorlage aus dem Netz genommen und angefangen diese anzupassen.
Jetzt habe ich das Problem das die verwendeten Mushroom Cards nur im Edit Mode angezeigt werden, im normalen Modus ist das Dashboard leer.
Installiert habe ich diese ganz normal über HACS
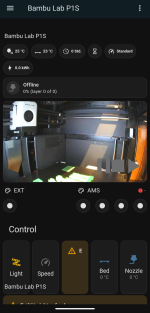
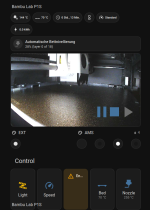
So sieht es aktuell im Edit Mode aus:

Das ist mein Code:
Jetzt habe ich das Problem das die verwendeten Mushroom Cards nur im Edit Mode angezeigt werden, im normalen Modus ist das Dashboard leer.
Installiert habe ich diese ganz normal über HACS
So sieht es aktuell im Edit Mode aus:

Das ist mein Code:
Code:
views:
- type: sections
title: Bambu Lab P1S
path: bambu-lab-p1s
sections:
- type: grid
cards:
- type: heading
heading: Bambu Lab P1S
heading_style: title
badges: []
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.p1s_01p00c551200129_temperatur_der_duse
icon: mdi:printer-3d-nozzle-heat
- type: entity
entity: sensor.p1s_01p00c551200129_druckbetttemperatur
icon: mdi:train-car-flatbed
- type: entity
entity: sensor.p1s_01p00c551200129_verbleibende_zeit
content_info: state
- type: template
content: >-
{{
time_since((states('sensor.p1s_01P00C551200129_start_time')|as_datetime).astimezone(),
precision=2)}}
icon: mdi:timer-sand-complete
tap_action:
action: none
hold_action:
action: none
- type: entity
entity: sensor.p1s_01p00c551200129_geschwindigkeitsprofil
icon: mdi:speedometer
- type: template
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:lightning-bolt
content: >-
{{ (states('sensor.0xa4c138c1ddcf344d_energy')|float(0) -
states('sensor.print_start_energy')|float(0))|round(2) }} kWh
- type: custom:mushroom-template-card
primary: >-
{{
state_translated('sensor.p1s_01p00c551200129_aktueller_arbeitsschritt')
}}
secondary: >-
{{ states(entity) }}% (layer {{
states('sensor.p1s_01p00c551200129_aktuelle_schicht') }} of {{
states('sensor.p1s_01p00c551200129_gesamtzahl_der_schichten') }})
icon: mdi:printer-3d-nozzle
icon_color: '{{ state_attr(entity, ''color'') }}'
entity: sensor.p1s_01p00c551200129_druckfortschritt
fill_container: false
grid_options:
columns: 12
rows: 1
- type: picture-elements
elements:
- type: state-icon
entity: button.p1s_01p00c551200129_druckvorgang_fortsetzen
style:
left: 90%
top: 80%
'--mdc-icon-size': 70px
- type: state-icon
entity: button.p1s_01p00c551200129_druckvorgang_beenden
style:
left: 80%
top: 80%
'--mdc-icon-size': 70px
- type: state-icon
entity: button.p1s_01p00c551200129_druckvorgang_anhalten
style:
left: 70%
top: 80%
'--mdc-icon-size': 70px
camera_view: live
camera_image: camera.p1s_01p00c551200129_kamera
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: heading
icon: mdi:palette-outline
heading: EXT
heading_style: title
- type: custom:mushroom-chips-card
chips:
- type: template
icon_color: >-
{{
state_attr('sensor.p1s_01P00C551200129_externalspool_external_spool',
'color')[:7] }}
icon: >-
{% if
state_attr('sensor.p1s_01P00C551200129_externalspool_external_spool',
'active') == true %}mdi:check-circle {% else
%}mdi:circle{% endif %}
picture: ''
content: ''
alignment: start
- type: vertical-stack
cards:
- type: heading
icon: mdi:palette-outline
heading: AMS
heading_style: title
badges:
- type: entity
show_state: true
show_icon: true
entity: sensor.p1s_01P00C551200129_ams_1_humidity_index
- type: custom:mushroom-chips-card
chips:
- type: template
icon_color: >-
{{
state_attr('sensor.p1s_01P00C551200129_ams_1_tray_1',
'color') }}
icon: >-
{% if
state_attr('sensor.p1s_01P00C551200129_ams_1_tray_1',
'active') == true %}mdi:check-circle {% else
%}mdi:circle{% endif %}
picture: ''
content: ''
- type: template
icon_color: >-
{{
state_attr('sensor.p1s_01P00C551200129_ams_1_tray_2',
'color') }}
icon: >-
{% if
state_attr('sensor.p1s_01P00C551200129_ams_1_tray_2',
'active') == true %}mdi:check-circle {% else
%}mdi:circle{% endif %}
picture: ''
content: ''
- type: template
icon_color: >-
{{
state_attr('sensor.p1s_01P00C551200129_ams_1_tray_3',
'color') }}
icon: >-
{% if
state_attr('sensor.p1s_01P00C551200129_ams_1_tray_3',
'active') == true %}mdi:check-circle {% else
%}mdi:circle{% endif %}
picture: ''
content: ''
- type: template
icon_color: >-
{{
state_attr('sensor.p1s_01P00C551200129_ams_1_tray_4',
'color') }}
icon: >-
{% if
state_attr('sensor.p1s_01P00C551200129_ams_1_tray_4',
'active') == true %}mdi:check-circle {% else
%}mdi:circle{% endif %}
picture: ''
content: ''
alignment: justify
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: light.p1s_01p00c551200129_druckraumbeleuchtung
name: Light
- show_name: true
show_icon: true
type: button
entity: select.p1s_01p00c551200129_druckgeschwindigkeit
name: Speed
show_state: false
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: switch.0xa4c138c1ddcf344d
icon: mdi:power
name: Power
- show_name: true
show_icon: true
type: button
entity: number.p1s_01p00c551200129_zieltemperatur_des_druckbett
icon: mdi:train-car-flatbed
name: Bed
show_state: true
- show_name: true
show_icon: true
type: button
entity: number.p1s_01p00c551200129_zieltemperatur_der_duse
name: Nozzle
show_state: true
title: Control
column_span: 1
visibility:
- condition: state
entity: switch.0xa4c138c1ddcf344d
state: 'on'
- type: grid
cards:
- type: heading
heading: Bambu Lab P1S
heading_style: title
badges: []
- show_name: false
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.0xa4c138c1ddcf344d
grid_options:
columns: 12
rows: 2
icon: mdi:power
visibility:
- condition: state
entity: switch.0xa4c138c1ddcf344d
state: 'off'
cards: []
max_columns: 1
header: {}